고래스킨 4.1이 나왔습니다. 고래스킨은 제가 제일 좋아하는 스킨인데요. 그래서 바로 다운을 받았습니다. 아직 블로그에 적용시키지는 않았어요. 왜냐하면 수정할 부분이 있어서 조금 손을 보고 있는 중입니다.
모바일에서 메인에 썸네일이 없고 , 제목이 한줄밖에 나오지 않게 되어있어서 길면 잘리게 됩니다. 이 부분을 썸네일도 나오고 제목도 안 잘리고 다 나오게 수정을 했어요.
혹시 저 처럼 이 부분을 수정하고 싶으시다면 보고 따라 해보세요.
##메인 썸네일 나오게 하기
먼저 스킨편집에서 html편집으로 들어가서 CSS로 들어갑니다. (스킨편집 → html편집 → CSS)
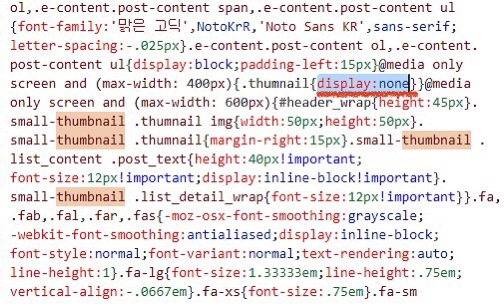
그다음 ctrl + f를 누르고 검색창이 뜨면 thumnail이라고 쓰고 검색합니다. ( 주의 , thumbnail가 아니라 b를 뺀 thumnail을 검색하세요.) 보면 오타인지 b가 없네요. 그래서 찾기가 힘들었네요.
와 .. 찾는데 힘들었습니다. 정리가 안되어있고 막 뒤죽박죽이라.. 왜 이렇게 되어있는 거지?..
사진에 나온부분을 잘 찾아주세요. 눈 크게 뜨고요.

b가 빠진 thumnail 뒤에 밑줄 친 부분 , {display:none} 찾으셨나요? 괄호 안에 있는 display:none 이것만 지워주세요. 그리고 저장을 누르면 해결된 겁니다. 이제 썸네일이 나올 겁니다.
##메인 제목 글자 다 나오게 하기
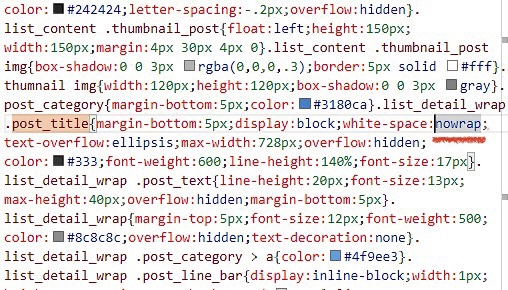
위와 마찬가지로 CSS로 들어갑니다. ctrl+f 를 누르고 검색창이 나오면 post_title 라고 치고 엔터를 눌러줍니다.

그리고 list_detail_wrap.post_title 이 부분을 찾으면, 그 줄에 white-space : nowrap;라고 쓰여있을 겁니다.
여기서 nowrap 이것을 normal 로 바꿔주세요. (nowrap → normal).
바꾸고 나서 저장을 누르면 다 된 겁니다. 이제 썸네일과 제목이 다 잘 나올 겁니다.
고래스킨 정말 좋은 스킨이죠. 개발자 분이 정말 좋은 스킨을 만들어 주셨어요 .
'블로그 생활' 카테고리의 다른 글
| 전면광고 잘 뜨게 하는 '내부 링크 현재 창 열리기' 없앤 이유 (0) | 2023.10.19 |
|---|---|
| 크롬앱에서 티스토리 동영상 재생 안되는 증상 해결 (0) | 2023.03.27 |
| 고래스킨 4.0 본문 글자크기 조정, 줄 간격 조정 하기 (0) | 2023.03.26 |
| 구글 블로그 초반 유입 없을 때 하는 법 (0) | 2023.01.23 |
| 애드블록 방지 '광고차단회복' 설정하기 (0) | 2022.12.05 |
| 구글 블로그 스팟 유입이 전혀 없어도 계속 써야 한다고? (1) | 2022.11.22 |
| 블로그 글쓰기 존댓말 vs 반말 (0) | 2022.10.08 |
| 티스토리에 유튜브 쇼츠 넣어서 수익 늘리기(쇼츠 수익창출 조건) (0) | 2022.09.23 |


최근댓글